|
★ 一、蒲金文化 - UI设计培训特点:
|
|
1、专业讲师:从事视觉设计行业8年以上教师授课。
2、课程实用:(系统讲解UI设计课程、包括UI设计流程、图标构成、UI界面审美标准、思维导图、UI视觉设计、UI交互设计课程)目前应用最广,适合手机iOS界面设计、安卓界面视觉设计、app产品策划等,综合提升学生UI设计能力,培养视觉设计综合设计能力。
3、学习快速高效:系统式教学,原理讲解 经典UI作品解析 实际工作app设计方法和技巧。
4、培训保证:学会为止,学生以后工作中遇到问题,随时解答。
5、就业率:100%就业率,学会后推荐工作。
6、学习目标:综合提升UI设计,快速培养一套高效的学习方法,培养UI设计师、个人修养、培养设计制作能力。
7、随到随学。
|
|
|
|
★ 二、 UI设计培训培训-教学系统:
|
|
|
|
蒲金文化-UI设计培训系统课程
|

|
|
|
|
UI设计(用户界面设计)则是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。
|
|
|

|
|
|
★ UI设计课程-学习内容有:
美术基础(透视原理)
色彩构成(色彩冷暖、明暗、饱和度)
Adobe Photoshop CC(图标绘制,工程文件制作,基本图形、复杂图形制作)
Adobe Illustrator CC(矢量制图软件,Web领域首屈一指的图形设计、图标绘制、工程文件制作、基本图形、复杂图形制作)
Adobe Flash CC (动画制作原理和技巧)
Adobe Dreamweaver CC课程(利用软件,详细讲解html css对界面与模块进行修饰和美化)
Axure交互原型图 (能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。 )
用户体验研究基础、 图标规则讲解、 手机界面实战。
|

|
|
|
 美术基础(透视学原理:平行透视、成角透视、三维透视、几何体透视、色彩构成) 美术基础(透视学原理:平行透视、成角透视、三维透视、几何体透视、色彩构成)
透视学习是美术设计中最基础的知识,任何绘画、设计、雕塑、建筑,都离不开透视原理,熟悉透视理论后,我们更容易理解我们生活中的创意产品,也为成为一名优秀美术编辑打下良好的基础。
|
|
|

|
|
|
 成角透视(视平线、透视视角讲解、透视高级运用): 成角透视(视平线、透视视角讲解、透视高级运用):
关于成角透视就是景物纵深与视中线成一定角度的透视,景物的纵深因为与视中线不平行而向主点两侧的余点消失。成角透视多用于室外绘画,可以表现2个画面。
成角透视:(二点透视)就是把立方体画到画面上,立方体的四个面相对于画面倾斜成一定角度时,往纵深平行的直线产生了两个消失点。在这平行情况下,与上下
两个水平面相垂直的平行线也产生了长度的缩小,但是不带有消失点,平行透视是景物纵深与视中线平行而向主点消失。
|
|
 色彩构成讲解: 色彩构成讲解:
1.色彩的产生(自然色彩、光理解)
2.色彩属性(色相、明度、纯度讲解)
3.色彩冷暖(暖色调(红、橙、黄)、冷色调(青、蓝)和中性色调(紫、绿、黑、灰、白)
4.色彩心理学(色彩运用、设计中色彩应用)
5.色彩搭配技巧
|
|
|

|
|
|
★设计软件学习:
1.Photoshop CC、Photoshop CS6 (专业图像处理、图标、界面设计软件)
通过培训学习可以熟练的掌握图片处、效果图制作、色彩搭配技巧。
 Adobe Photoshop CC软件学习内容: Adobe Photoshop CC软件学习内容:
1:Photoshop 软件介绍:界面、菜单、工具、控制面板;选区,自由变换,图层
2:定义画笔,画笔绘图 ,修复工具,渐变
3:定义图案,钢笔、辅助工具、图层样式、智能对象,矢量图绘制
4:路径绘图,路径描边,通道,通道抠图
5:图像模式,修图较色
6:图像调整,图层叠加方式
7:字符,段落,字体变形,图层样式
8:滤镜效果,滤镜安装,动作录制,批处理图片
|
|
|

|
|
|

|
|
|

|
|
|

|
|
|
 Adobe Illustrator CC详细学习内容: Adobe Illustrator CC详细学习内容:
1:Illustrator软件介绍,界面,菜单,工具,控制面板,选择方式,编组,形状工具,轮廓化描边,文本工具,字符,段落,
2:路径查找器,剪切蒙版,
3:图层,图像描摹,钢笔绘图,透明度,叠加方式
4:渐变,自由变换,图案,画笔
5:变形,封套扭曲,混合工具,不透明蒙版
6:UI图标,流程图,排版
|
|
|
|

|
|
|
|
 Adobe Flash CC详细学习内容: Adobe Flash CC详细学习内容:
1:基本操作界面,工作面板,动画面板,舞台
2:使用绘图工具,刷子,任意变形,钢笔,部分选取,填充变形,橡皮擦,套索
3:创建图层,使用引导层,遮罩层,时间轴特效,影片剪辑元件,图形元件,按钮元件,转换元件
4:创建帧,帧的基本操作,动作补间动画,形状补间动画,添加声音,动画的导出
 Adobe Dreamweaver CC课程: Adobe Dreamweaver CC课程:
1:Dreamweaver界面介绍;界面相关操作;创建本地站点;设置新文档;设置页面辅助功能
2:创建超链接;链接路径;锚点链接,链接跳转方式;创建表单
3:插入图像;DW上最常用的图像格式;编辑图像;设置图像属性;图像热点
4:创建表格,表格相关标签属性,表格布局;插入多媒体;插入flash动画;使用音频,视频
|

|
 UI中的黄金比例运用: UI中的黄金比例运用:
黄金分割是指将整体一分为二,较大部分与整体部分的比值等于较小部分与较大部分的比值,其比值约为0.618。这个比例被公认为是最能引起美感的比例,因此被称为黄金分割。
|
|
|

|
|
|
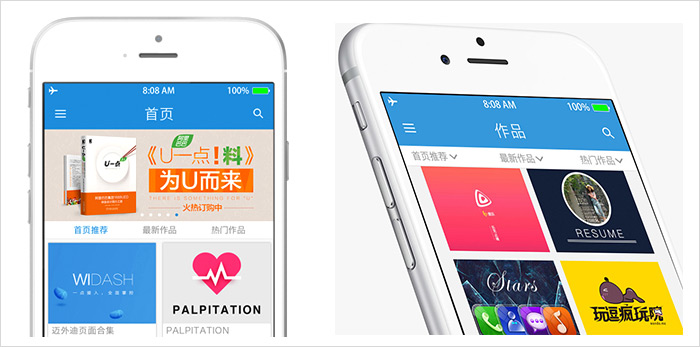
 UI设计培训-制作流程 UI设计培训-制作流程
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|
|
 图标规则讲解 图标规则讲解
1.图标设计要素、注意事项及常见问题、各平台图标的设计风格及规范
2.图标设计趋势与图标风格分析,绘制线框图、绘制草图
3.个性图标设计要求及规范、注意事项(色彩、尺寸、风格、光影、透视角度)
4.主题设计图标讲解规范及优秀案例(纹理与质感、图标之间的联系、打造细节,可识别性)
手机UI界面制作与实战 1.手机UI设计基础及认识(IOS、Android、windows phone特点)
|
|
|

|
 用户体验研究基础 用户体验研究基础
了解MUI的基本概念,掌握核心设计思想,为设计出良好用户体验的移动APP产品打下坚实的基础
创意性思维方法及工具1思维导图运用图像、线条、色彩,关键词等思维记忆要素,总结归纳,突出发散性思维
2.拟物化图标欣赏与设计
3.图标创意草图欣赏
4.扁平化图标设计解析
5.特色效果图标设计解析
|

|
|
|
 界面设计知识 界面设计知识
1.界面基础知识,界面设计原理与发展趋势,设计流程,软件界面说明规范文档的编写
2.界面规范设计与编写、优秀界面案例分析与欣赏
3.优秀软件界面评析与体验
|
|
|

|
|
|

|
|
|
|




 美术基础(透视学原理:平行透视、成角透视、三维透视、几何体透视、色彩构成)
美术基础(透视学原理:平行透视、成角透视、三维透视、几何体透视、色彩构成)